Data- en tijdlijn-mappings
Tijdens een workshop binnen de minor Designing User Research (HvA) zijn vijf groepen elk verschillende methode kaartjes bekeken (80). Ze hebben deze methoden op verschillende manieren gesorteerd en hierover een interactieve presentatie gegeven. Een groep bestond uit twee studenten uit deze minor en twee/drie masterstudenten Digital Design (HvA). De groep kreeg:
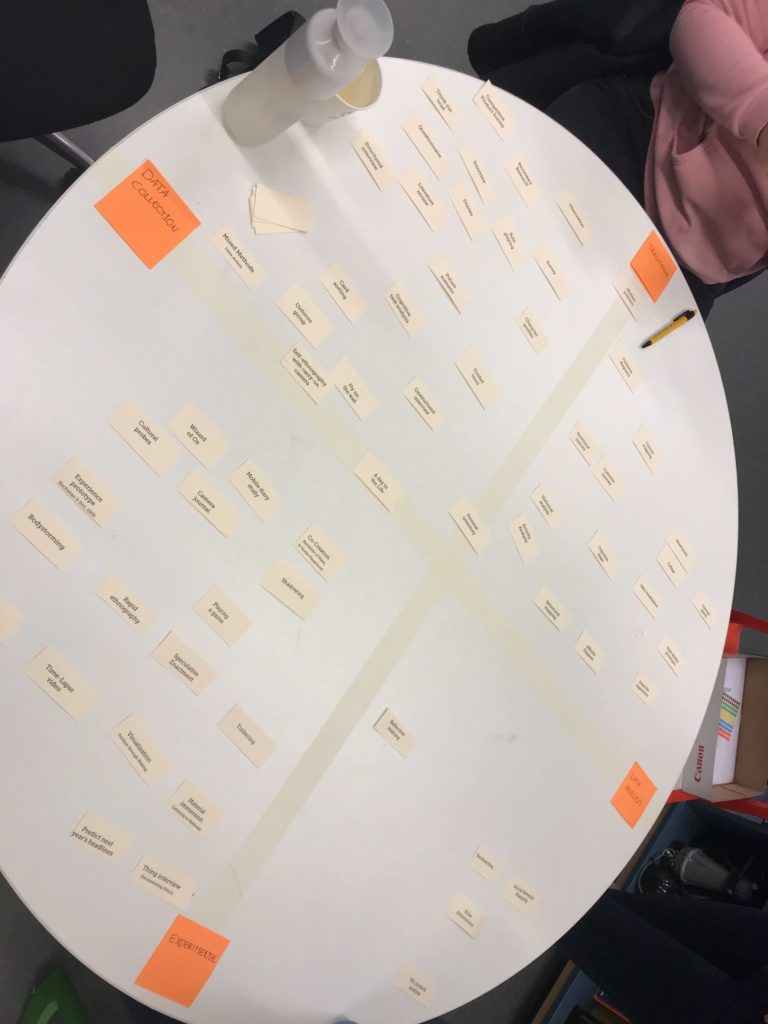
De eerste mapping die gemaakt werd was van twee assen. De horizontale as gaat over data. Deze as zet data-collection en data-analysis tegenover elkaar. Als tweede as, de verticale as is opgedeeld in traditioneel en experimenteel.
Horizontale As: Data Collection —– Data Analysis
Verticale As: Traditioneel —– Experimenteel
”Zelf vond ik het soms lastig om sommige methodes te herkennen omdat niemand uit ons groepje met die methode gewerkt had, dus niemand had er ervaring mee”
– Dionne
De mapping werkt goed als manier om in te zien hoe de methode omgaat met data. Sommige methodes zijn gericht op het verkrijgen van data en andere zijn gericht op de analyse hiervan. Sommige methodes zullen hier tussen in zitten, maar dat waren er niet veel. De methode personal inventory staat in het midden, het is een combinatie van data verkrijgen én analyseren.
Het gebruik van assen is een praktische, voor de hand liggende manier om inzicht te creëren in de methodes. Data is een interessant thema om de kaarten op te sorteren.
Traditioneel/experimenteel vond ik een interessante keuze. Maar traditioneel/modern is wellicht een handigere opzet. De tegenhanger van experimenteel is “bewezen”. De twee assen zorgen voor vier vlakken, maar de vlakken zijn niet benoemd. Misschien kunnen de vlakken thema’s krijgen zodat de kaart inzichtelijker wordt. Methodes die traditioneel zijn gebaseerd zijn op data binnenhalen behoren tot een categorie; bekende data-collecting methodes. Methodes die experimenteel zijn, gebaseerd op data binnenhalen behoren tot categorie; onbekende data-collecting methodes. Dit lijkt misschien vanzelfsprekend, maar door de vlakken actief een naam te geven wordt het voor buitenstaanders nog sneller inzichtelijker.
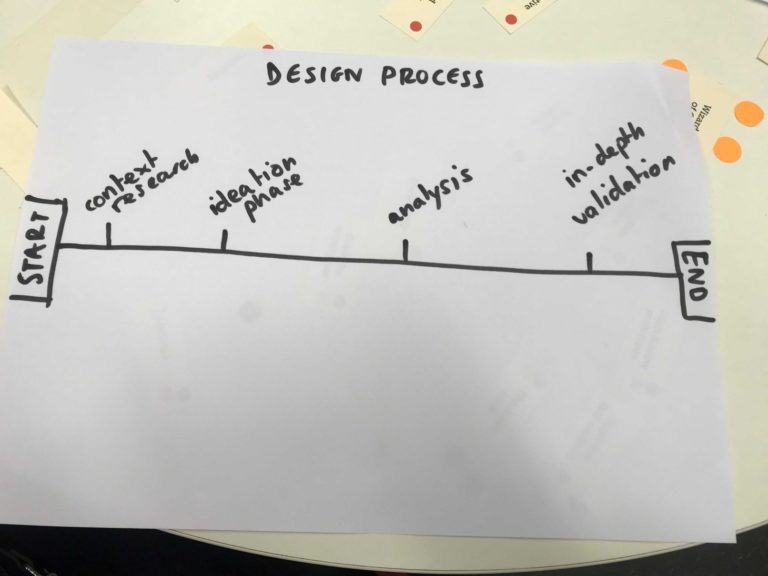
Bij de tweede mapping hadden de ontwerpers iets meer vrijheid in hoe de methodes in kaart gebracht zouden kunnen worden. Bij deze mapping hebben ze gekozen voor een chronologische as (tijd) met vlakken op de tijdlijn met betrekking tot de ontwerpfase. Van de ontwerpfases zijn een aantal verschillende versies van gemaakt;
1. Context research, ideation, analysis, validation
2. Research, Ideation, concepting, testing
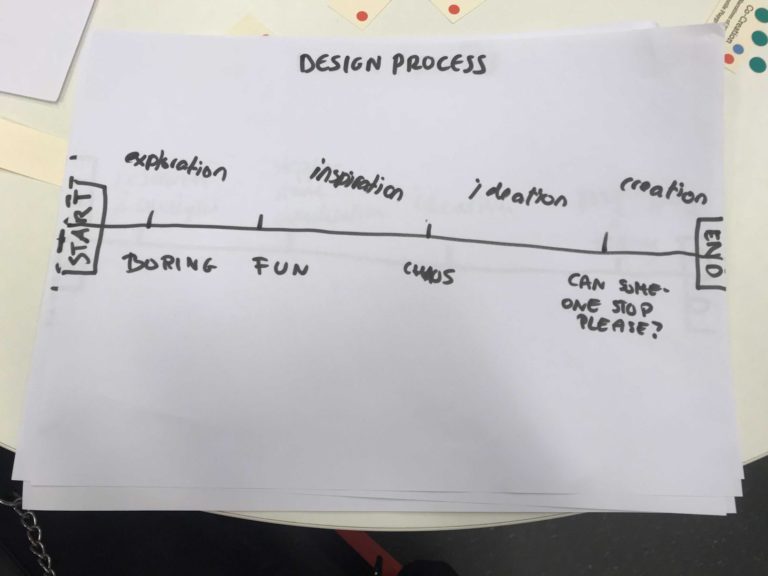
3. explanation, inspiration, ideation, creation.
Horizontale As: Tijd (chronologisch)
Verticale As: Ontwerpfase; Understand, ideation, crafting
Er zijn verschillende ontwerpfase benamingen getest. Sommige iets creatiever, andere wat formeler maar allemaal met een divergeren/convergeren techniek in het oog.
Met deze mapping wordt het in één overzicht duidelijk welke methodes in welke fase van het ontwerpproces toegepast kunnen worden. Het kan gebruikt worden om inspiratie op te doen voor verschillende methodes, maar het kan ook gebruikt worden om meer methodes te leren kennen in een deel van de fases.
Deze mapping is een goed idee en werkt goed om alle kaartjes te categoriseren. De horizontale as is misschien overbodig. De ontwerpfases staan opeenvolgend naast elkaar en de chronologie is vanzelfsprekend.
Ik zou de horizontale as weglaten en de categorieën weergeven als een ‘double-diamond’ framework waardoor het divergeren en convergeren patroon duidelijk wordt.
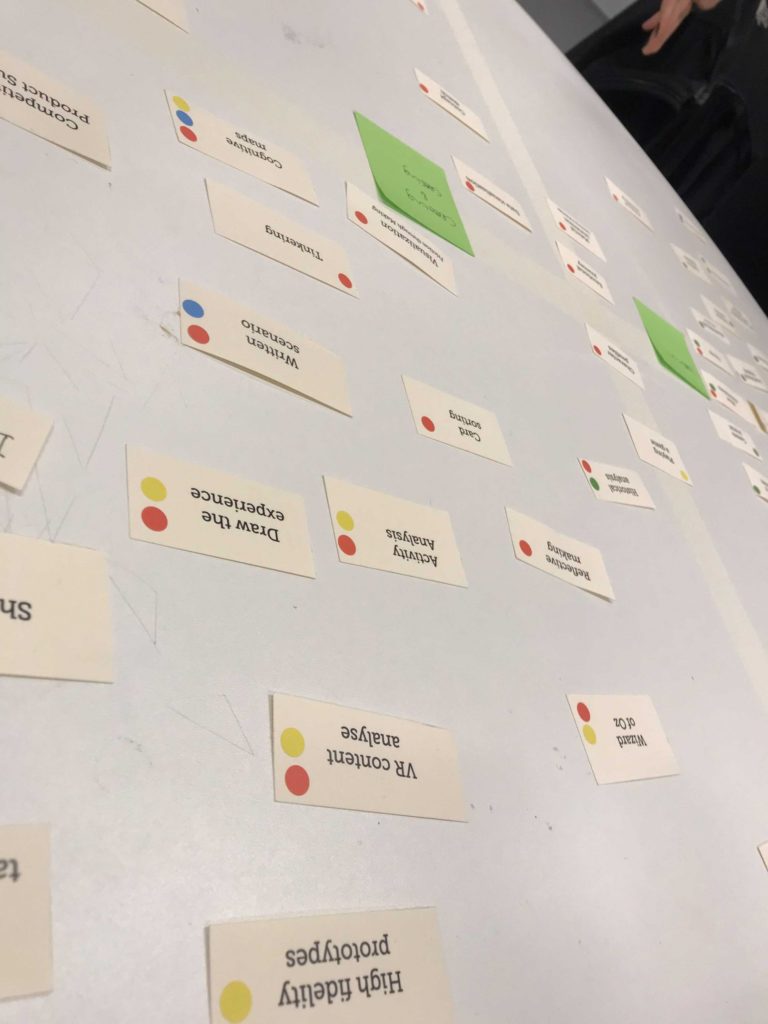
Ze hebben verschillende manieren getest om de kaartjes te categoriseren en er een mapping van te maken. De interactieve presentatie brengt hun bevindingen een beetje samen en door het gebruik van kleurenstickers wordt het onderscheid duidelijk tussen voorkeuren. Ik denk dat het een goede aanpak was om de methodes eerst te categoriseren op basis van traditioneel/experimenteel, hiermee krijgen ze een idee van hoe bruikbaar een methode is. Misschien was het handiger geweest om eerst de tweede mapping te doen, zodat je weet in welke context de methodes gebruikt worden voordat je ingaat op de data analyse.
Als interactieve presentatie heeft deze groep een co-creative workshop opgezet, opgedeeld in vier fases.
Mensen kregen een rol toegewezen, zoals ontwerper of onderzoeker. Mensen mochten zelf met groene en oranje stickers hun voorkeur ‘mappen’.
“Het zijn een soort van 4 keuze-mappen”
– Juliette
Geschreven door: Nathan Sokoloff